「WEBネタ」スマホでありがちなメニューボタンをタップすると横からズリっと出てくるヤツをtwitterブートストラップに組み込む方法
iOS7の登場で少し風潮が変わりつつありますが、FacebookとかYoutubeなんかのスマホ版でよく使われているメニューボタンをタップすると、左側からメニューがスライドして現れるやつ。
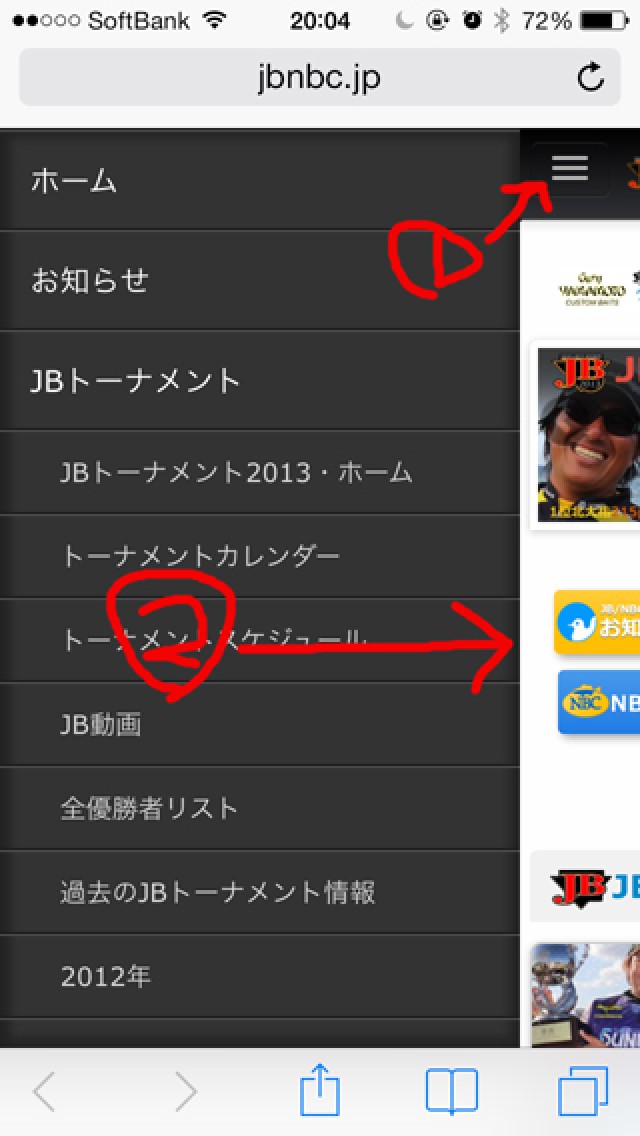
メジャーサイト・アプリがあれを採用してるので、ユーザーも「あのシマシマのボタン押せばメニューが出るはず」って認識になってるかと思われます。
んで、Twitter Bootstrap2.3ではResponsive navbarを使うことによって、画面幅が狭いとメニューが自動的に「「あのシマシマのボタン」に変わってくれます。が、上からズリっと落ちてくるタイプ。どーせなら、横からズリっと出てくるやつにデフォルトでして欲しいですが・・・
そんなわけでブートストラップをサイドメニューにする方法を探したら、ドンピシャで解説してるポストがありました。すばらしい!!
Bootstrapにサイドメニュー(スライドイン)を追加する方法
このポストをみればたぶん実装できます。
もしできない場合は、セレクタ指定がサンプルと違うのかもしれません。Bootstrapのバージョンとかで多少違うのかも。オレもそのままではできなかったんで各要素にIDを振って実現できました。
具体的には・・・
(1)トリガーとなるボタンの部分にmenu_linkっていうIDを振って

カテゴリ:PC・スマホ・WEBネタ