外車の公式サイトを見比べてみた結果、ポルシェが最先端だった
前にルアーメーカー社員さんとメーカーホームページについて話をしたとき「上の者が見てるホームページが云々」って言ってた。
そのメーカーの上の人達は高級車大好きなので、おそらく普段は外車のホームページをよく見てるんでしょう。だから、世の中のホームページの基準が外車サイトになっている。
ってことで、いろんな外車メーカーのホームページを見てみたら意外な結果でした。
いちおう、最近のホームページの最先端というかトレンドは
・シンプルデザイン
・レスポンシブ
・モバイルファースト
です。シンプルデザインってのは、文字通り見た目がシンプルなやつ。フラットデザインって言い方もあって、白い背景で文字とか画像の余白が多くて色もたくさん使わない。グラデーションもほとんど無し、みていな感じです。世の中の多くのWEBデザイナーがひな形とするのはapple.comじゃないですかね?もっと尖った最先端サイトはいっぱいあるけど、現実的に万人受けする最大公約数的な先端デザインはアップル社にあると思います(異論は認めます)。アップルのサイトがシンプルでカッコイイの代表ですね。
ちなみに日本では絶大な人気を誇るYahoo!とか楽天は周回遅れもいい昭和的なWEBですが、それでも人気は絶大なので、けっして最先端がベストではありません。親しみやすいデザインが万人受けするんです。
レスポンシブってのは、パソコンもタブレットもスマホも全部を一つのページ(HTMLファイル)で賄うことです。パソコンのブラウザで画面の横幅を変えるとデザインが変わるやつです。ちなみにredpepeprs.jpもレスポンシブです。どんなデバイスにも対応できるっていう究極系です。が、どーしても、全部のデバイスでベストな見た目・操作感を作れるかというとまだ微妙です。あと、画像が多いサイトだと、外出先の回線が細いところだと読み込みが遅くなるっていう弱点があります。見てる人の回線容量とかデバイスをチェックし、太さに応じてサーバー側が、それようの画像を送るのが理想ですが、今現在それはできません。まだ発展途上です。ゆえに、PC用とスマホ用でページを別けて作るのが今のところ多いです。
モバイルファーストは「もうPCよりスマホでしょ」的な作りです。サイトを作るとき、スマホで見られることを主眼としPCはオマケ的な位置づけ。小は大を兼ねる的な。結局のところ、シンプルデザインなのもレスポンシブなのも、スマホ・タブレットを意識したつくりなんですけどね。
ちゅーことで、あれですよ、我々が普通にスマホで見てるような画面がトレンドな訳です。使いやすいかは別として。
そんなわけで、外車のホームページを見てまわりました。VWとAUDIはよくみてるけど、他のは初めて見た。けっこう衝撃的でした。
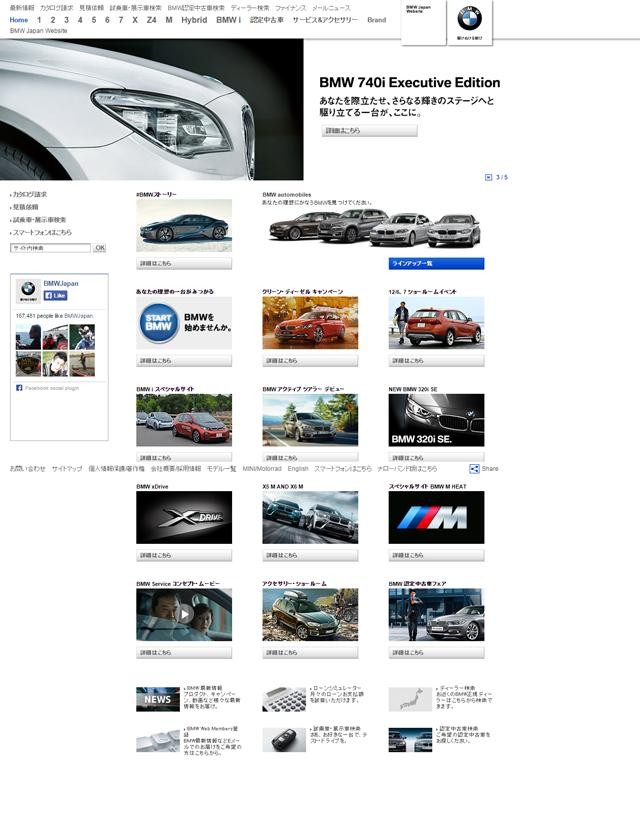
BMW
注意:スマホでリンク先を開くとスマホサイトに自動で切り替わります。ここで書いてるのはPC用サイトのことです。

ちょっと意外ですねー。1世代前って感じ。全体的に白背景でメニュー周りもシンプルだけど、横幅完全固定とか、個々のページは文字じゃなくて画像だったり、ちょっと意外。ボタンもグラデーション。数年前なら凄くお金かけてる凄いページって感じだけど、今はちょっと古臭さが否めません。ただ、アメリカ版をみたら同じ作りで、ドイツ版も似た感じだった、世界的に同じ感じで統一してる模様。普通に見る・使うぶんには全く問題ないですよ。むしろこれくらいが使いやすい。あくまでもWEB技術な視点での話ですからBMWファンの方、気を悪くしないでくださいね(-ω☆)
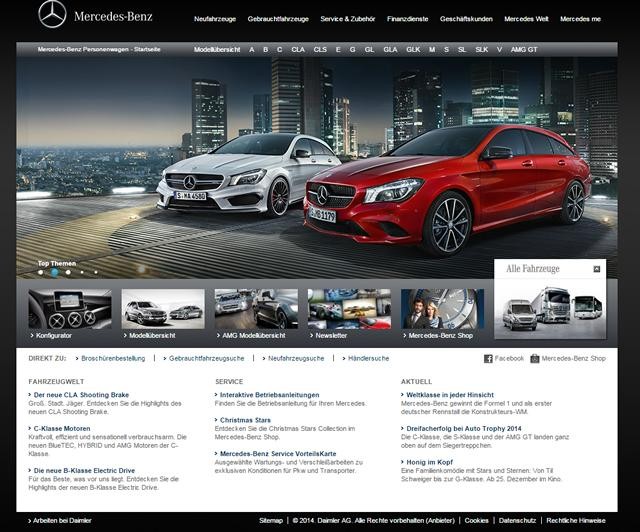
メルセデス・ベンツ
http://www.mercedes-benz.co.jp/

まさかの黒背景((((;゚Д゚)))) 画面幅も固定。ちょっと詰め込み系なバランス。ここも一昔前ですね作りは。ブランドイメージ的に黒背景は譲れないんでしょう。恐らくここのサイトを見る人は年配のかたが多いと思うけど、それにしては文字が小さすぎな気がします。
ドイツ版は日本と作りが一緒でした。http://www.mercedes-benz.de/

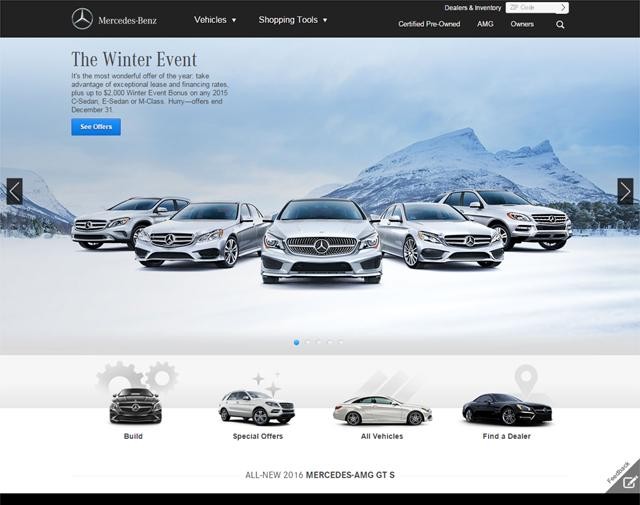
でも、USA版は最先端WEBでした。http://www.mbusa.com/mercedes/index

ドイツってWEBではちょっと遅れてるんですかね?
アメリカはルアーメーカー見てるとかなり遅れてるけど、車メーカーでは先端なのかな?
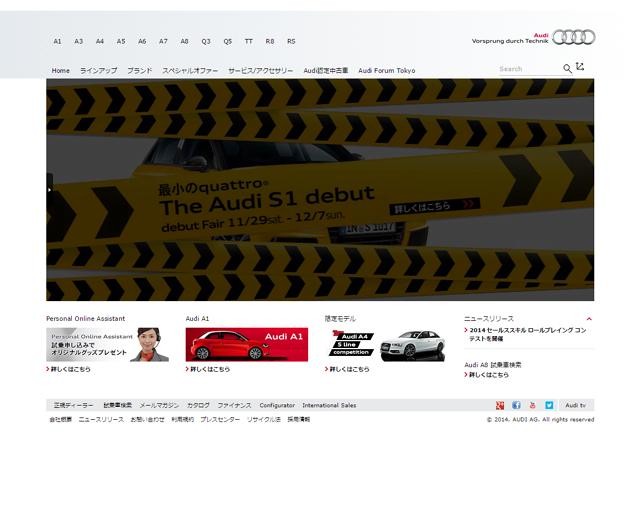
AUDI
ここも遅れ気味です。それなりに見やすいとは思うけど、横幅固定で文字が小さい。あげくトップページにフラッシュていう。

なお、AUDIもまたドイツ版はフラットな感じだしフラッシュも無いし日本よりはちょっと進んでます。http://www.audi.de/
けどアメリカ版は完全レスポンシブで最先端でした。http://www.audiusa.com/
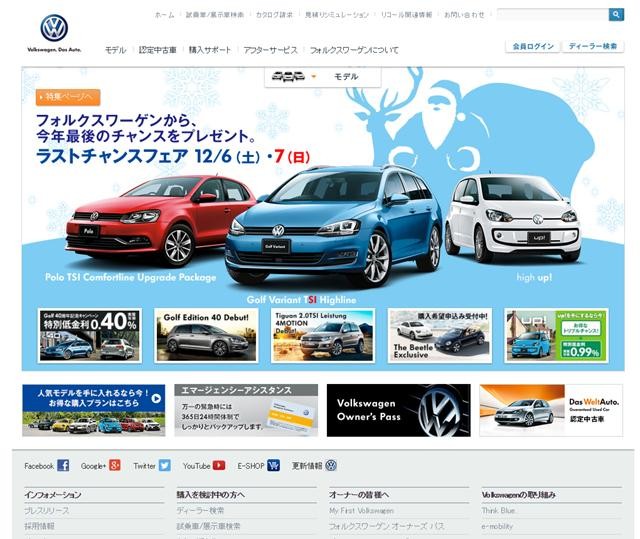
VW
ここんちはよく見てます。

可もなく不可もなく。一昔前の王道パターンですかね。ある意味、枯れたデザインで、一番親しみやすく、使いやすいのがこのパターンですかね。そういう意味ではAUDIもベンツもBMWも全部そうです。ユーザーの事を考えたら王道デザインがベストなんですよね。
今の日本ではPC版は王道、スマホ版は別にそれ専用を作る、ってのが今現在のベストな選択ですね(-ω☆)
って結論づけようと思ってたんですが、ポルシェを見てビックリ!
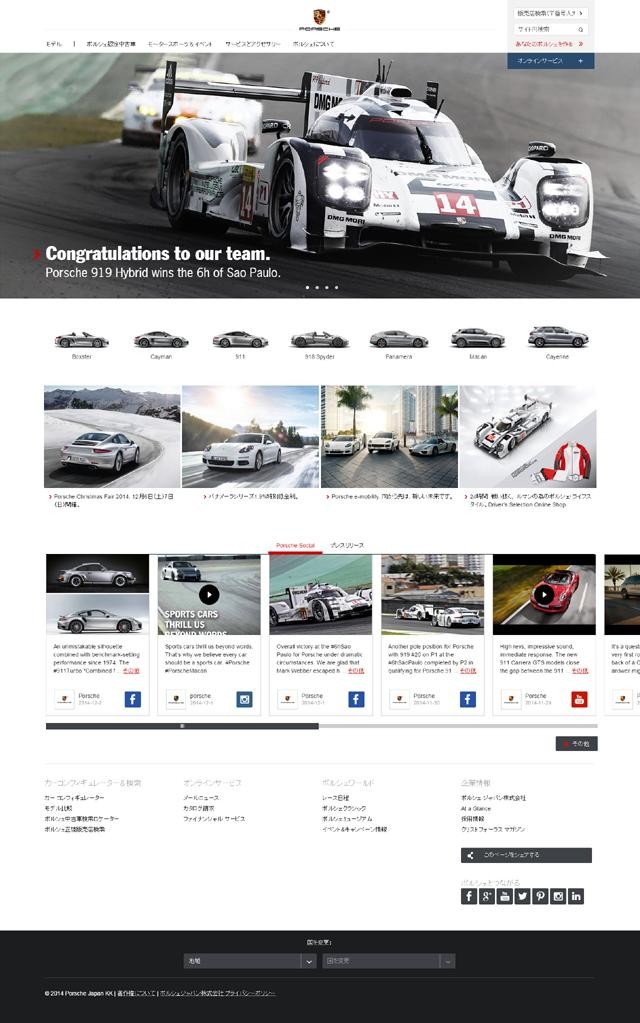
Porche

凄っ。完全にシンプルデザインでフラットデザインでレスポンシブでした((((;゚Д゚)))) こりゃスゲーわ。
PCで見てる方は、ブラウザの横幅を変えて、画面がどー変わるか見てみてください。かなり手が込んだ作りです。SNS連携もバッチリですね。
画面下のプルダウンで国を変えられますが、全世界共通の仕様っぽいです。ドメインもhttp://www.porsche.com/一つで、その下に国別のディレクトリがあるつくり。なかなか大変でしょうけど、これがグローバル企業の究極というか理想系だと思われます。さすが高級車メーカーですね。ホームページもカネがかかっている(-ω☆)
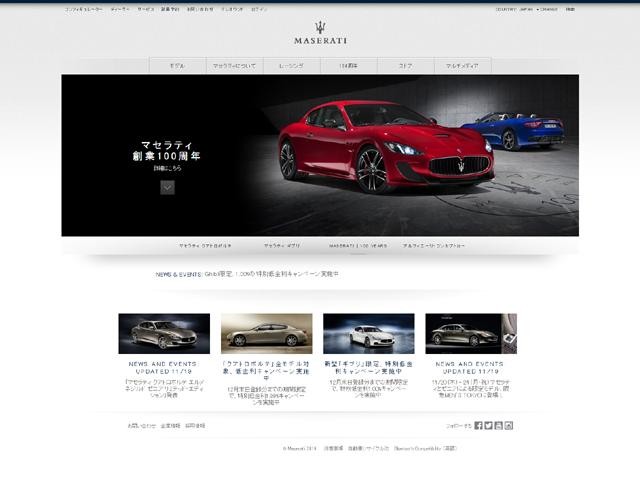
他にも高級どころではマセラッティがレスポンシブでした。

でも、なんかちょっとバランスが微妙。文字サイズとか。
同じくフェラーリもレスポンシブだったけど、全体的になんかダサイ。http://www.ferrari.com/ja_jp
そんなわけでやっぱりポルシェが一番先端行っててカッコイイと思いました。たいてい英語だとカッコイイけど日本語にした途端めちゃダサくなっちゃうんですけど、それすら見事に克服してます。
そんなわけで釣り業界の皆様、参考にすべきはベンツではなくポルシェのサイトですよ(-ω☆)
あと、商品写真の黒背景はマジでやめてください(←本当はこれを言いたいだけ)
カテゴリ:クルマ関係