ブログにYouTubeを貼ったらめちゃはみ出しちゃった時の対処法
ブロッガーのみなさんこんにちはFBに負けず今日も更新しましょう(-ω☆)
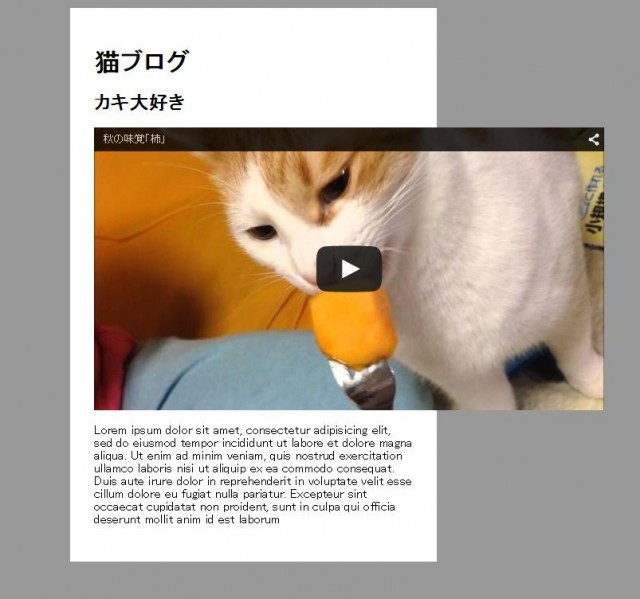
そんな訳で、ブログにお気に入りのYouTube動画を貼ってみたものの、ブログ本文の枠からめちゃハミ出しちゃった!

っていう方のために応急処置方法を書いてみます。
世の中にはいろんなブログ更新システムがあるので、全部に対応できるか謎ですが、恐らくどのブログシステムにも「HTMLモード」とか「ソースモード」ってあると思います。それを使えばなんとか応急処理は可能です。
1.HTMLモードにしてYouTubeのあたりを探す
HTMLソースはなぞの記号がたくさんあってビビるかもしれませんが、落ち着いて見てみるとYouTubeは<iframe で始まっている部分です。 <iframe width=から </iframe>までです。
<h1>猫ブログ</h1>
<h2>カキ大好き</h2>
<iframe width="853" height="480" src="https://www.youtube.com/embed/BZVDrj5bCOc?rel=0" frameborder="0" allowfullscreen></iframe>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum</p>
2.<iframeの前に謎のコード1を追加する
↑この部分をそっくりこのままコピーして<iframeの前にペーストします。
<h1>猫ブログ</h1>
<h2>カキ大好き</h2>
<div style="position: relative;padding-bottom: 56.25%;padding-top: 30px;height: 0;overflow: hidden;margin-bottom: 20px;">
<iframe width="853" height="480" src="https://www.youtube.com/embed/BZVDrj5bCOc?rel=0" frameborder="0" allowfullscreen></iframe>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum</p>
3.width="xxx"とheight="xxx"を謎のコード2に置き換える
※全角スペースとかいれちゃうと駄目なので念のため、キーボードを英字モードにしてください。
<iframe width="853" height="480" src="https://www.youtube.com/embed/BZVDrj5bCOc?rel=0" frameborder="0" allowfullscreen></iframe>
上の width="853" height="480" の部分を下の謎のコード2に置き換えます。なお、853と480はYoutubeでの「動画のサイズ」なので違うこともありますが気にしない(-ω☆)
<h1>猫ブログ</h1>
<h2>カキ大好き</h2>
<div style="position: relative;padding-bottom: 56.25%;padding-top: 30px;height: 0;overflow: hidden;margin-bottom: 20px;">
<iframe style="position: absolute;top: 0;left: 0;width: 100%;height: 100%;" src="https://www.youtube.com/embed/BZVDrj5bCOc?rel=0" frameborder="0" allowfullscreen></iframe>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum</p>
4.最後にDIV閉じ
</iframe>の後に</div>を追加します。これ入れ忘れるとレイアウトが崩壊するかもしれないんでご注意を!
<h1>猫ブログ</h1>
<h2>カキ大好き</h2>
<div style="position: relative;padding-bottom: 56.25%;padding-top: 30px;height: 0;overflow: hidden;margin-bottom: 20px;">
<iframe style="position: absolute;top: 0;left: 0;width: 100%;height: 100%;" src="https://www.youtube.com/embed/BZVDrj5bCOc?rel=0" frameborder="0" allowfullscreen ></iframe>
</div>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum</p>
5.完成です!
コピペを間違っていなければこれでOKです(たぶん)。ブラウザの横幅を変えてもタブレットで見てもスマホで見てもちゃんと縦横比が維持されたままブログに掲載されてるはずです。
サンプルページ PCの方はブラウザ横幅を変えまくってみてください。
本当ならば、ブログシステムとかYouTube自体が自動で対応してくれるのが理想ですけどね~(・ω・)ノ
カテゴリ:PC・スマホ・WEBネタ