流量とYslow2とSmush.itとCSS Sprite Generator
そんなわけでこの前の水郷での流れの強さにはビックリでした。あの川の水門の仕組みを知らないんです。八郎の西部だとポンプで強制的に流してるので、係員のさじ加減によるポンプのやる気?で流れが変わる気がしています。でも、あの川の場合は、そんな感じには見えないので、たぶん、淡水側の水位と海側の水位+潮位&引き潮で流量が変わるんですかね?大潮の干潮に合わせて水門あけた感じ?あくまでも想像ですけど。上流部の川幅が狭いエリアだと、エレキで止まるのも大変!なくらいの流速の時があるらしいけど、かなり広い下流域であんな流れることもあるんですね。あーびっくり。今まで、この時期にそこで釣ってたバスはネストのバスだと思っていたけど、あんな流量じゃ流されてそう。実際はどーなんでしょうか。あくまでも想像ですけど。
想像といえば、この時期に釣れたバスをオス・メスと区別できる人がいっぱいいるみたいですが、それは本当に正しいんでしょうか?っていうのも、この前ある人から聞いたんですが・・・
貧乏でバスを釣って、それを食べて暮らしてた人がいたそうです。で、解体するときにお腹を裂くわけですが、外見がどーみてもプリのメスなのに卵巣がなくて実はオスだったり、その逆だったりすることがとっても多いとか。その人も、食べる前までは、春に釣れるバスを外見でオスだメスだと言っていたけど、それ以降は言えなくなったらしいです。もちろん巣好きさん達がサイトで釣ったバスは殆ど正解でしょうけど、サイト以外で釣ったバスに対して外見だけで雄雌の判断できるのは、相当のベテランな釣りウマですね。
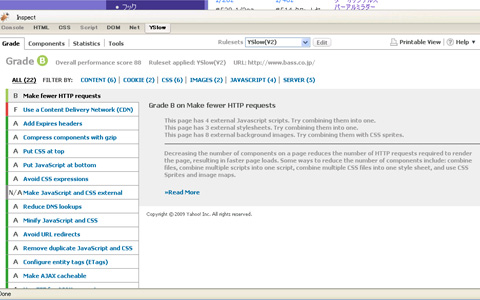
そんなわけで、話はまったく変わるんですが、Webデベロッパーの皆さん!Yslow2.0試しましたか?
https://addons.mozilla.org/en-US/firefox/addon/5369

今回もまたかなりキテます。素晴らしいソフトです。診断の項目も大幅に増えました。更に凄いのがSmush.itっていう画像最適化サイトとの連携。GIF画像なんかを自動でWeb上で最適化してくれます。劇的ではないけど、チリも積もればなんとやら。
Smush.it™
http://developer.yahoo.com/yslow/smushit/
で、前々から存在は知っていたけど、面倒そうで手を出していなかったけど、今日ちょっとやってみたら思いの外簡単で効果絶大だった、CSS Sprite Generator
http://spritegen.website-performance.org/
スゲーーーーーーーぜコレ。感動したっ。細かい画像をPC側でZIPにしてアップロードするだけで、スプライト用の大きい画像と分割用CSSを自動生成してくれます。これにより、たとえば一画面に10個のボタンアイコンがあったら、それだけで10回のhttpアクセスが起こるわけですが、これを使うと1回で済むわけです。これもまたチリも積もればなんとやら。今作ってるサイトに大幅導入してみました。更にginzipも導入して、YslowでグレードBに(嬉)。
細かいチューニングとはいえ、なかなかやってて面白いです。
そんなわけで、オレメモ的なまったく釣りに関係ない話でごめんなさい。。
カテゴリ:釣り