Bootstrap3にしてみた
そんなわけでBootstrapのバージョン1から2までを愛用していたわけですが、去年一気にメジャーバージョンアップして3に。
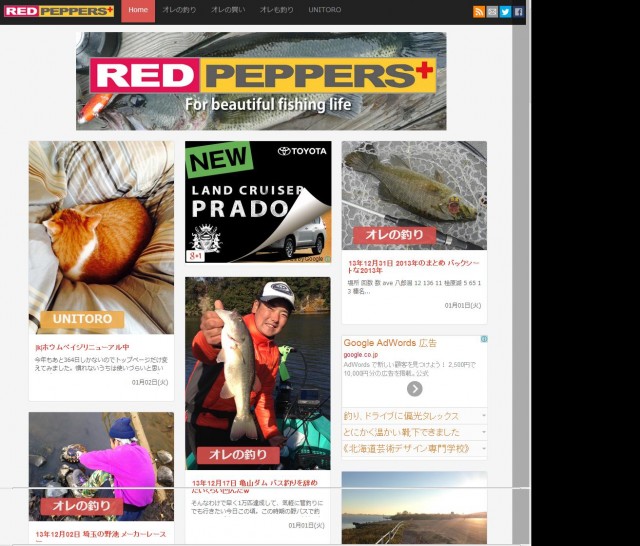
当時は完全なフラットデザインに慣れていなかったので、バージョン3のデモを見て「なんじゃこりゃ?無理!」ってのが第一印象。けど、時が流れ自分のiPhoneもiOS7になったこともあって、なんとなくフラットデザインが慣れてきました。各iPhoneアプリもフラットデザインになってきてるし、アンドロイドやGoogle系サイトもかなりフラット化してるので、そろそろオレだけでなく世界的にも慣れてきたんだろーなーってことで、Bootstrap3の勉強を兼ねて、昨日会社サボってホームページをリニューアルしました。

っても、大きく変わったのはトップページのみです。各コーナーは多少見た目が変わっただけで大きくは変わってません。トップページが画面サイズによって、微妙に左にズレてますw ちょっと今のところ解決策なし!すいません。
Bootstrap2から3へ移行するときのポイント
Migrating from 2.x to 3.0 http://getbootstrap.com/getting-started/#migration
自分メモがてら。
一番のキモであるグリッドシステムのspan*がcol-md-*に変わった
今回のバージョンアップでの一番の衝撃はこれですね。グリッドシステムの骨格を司るspanをよくもここまで大胆不敵に変えてくれたw
各ファイルにどんだけspanを埋めていると思ってるんだよ!って愚痴る前にとりあえず<div class="span を <div class="col-md-で一発置換すればなんとかなります。
今までは全デバイス同じspan値でしたが、3からは<div class="col-xs-12 col-sm-6 col-md-8">のようにモバイル、タブレット、デスクトップそれぞれにカラム数を変えられるようになったようです。これ何気に便利かも。今まではメディアクエリの上書きで調整したこともあったから。
imageの横幅が変わった
2までは自然とwidth100%になっていた感じだけどそれが廃止。横幅を上位ブロック幅に合わせようとしたら別途<img src="..." class="img-responsive" っていうクラスを入れる。これもまーまー面倒。
リストタグで作っていたスタックタブが大幅に変わった
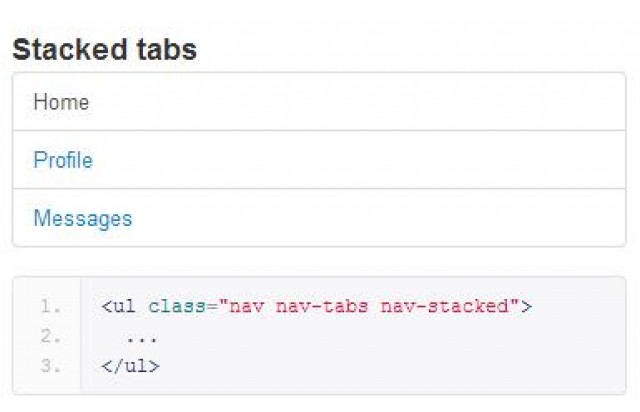
ブログのサイドバーなんかで多用してたStacked tabs

<ul class="nav nav-tabs nav-stacked">でlistをつくれば超簡単に上のような枠付きリストができるんで、オレ的には超ーーー多用してました。が、バージョン3では廃止ww
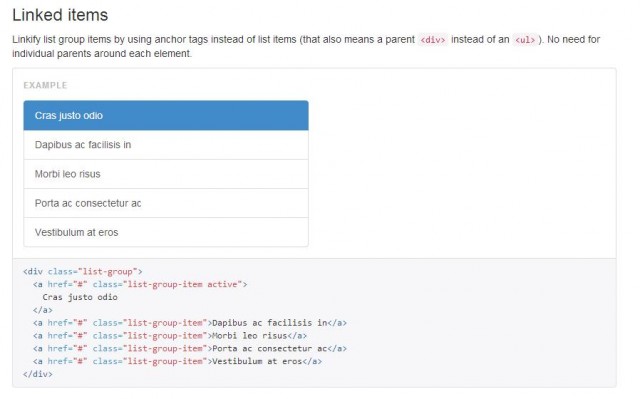
廃止というか、リンクが無いときは今までどおりUL,LIでOKだけど、リンクを並べるときはDIVとAでやるよう大幅仕様変更orz

個人的にはこれが一番イタイ。っても、テキストエディタの一発置換でなんとかなりますけどね。
しかし、リンク無きスタックリストって、どんな使用用途があるんだろう?
-fluidの廃止
container-fluidとrow-fluidが廃止され、どちらもfluidだけに仕様変更。これは、個人的にはたいした問題じゃなかったです。
その他の細かい変更
これらを多用してるかどうかで、違ってくるけど、今回もまたアイコン関係とボタン関係が地味に変わってます。マイナーバージョンアップでもけっこうこれにヤラレタのでもう慣れたけど。
Glyphiconsを使う場合<i class="icon-search"></i>だったのが、<span class="glyphicon glyphicon-search"></span>に仕様変更。これは、まーまー面倒くさい。
ボタン周りのクラス名もbtn-smallがbtn-smに変わったり、*-errorが*-dangerに変わっちゃったり、hidden-phoneがhidden-smになったりと、まーまー細かいクラス名の修正が必要。あとフォーム周りもかなり変わっている感じです。
めんどうっちゃ面倒だけど、まー仕方ないですね。こちらも地道に食らいついていくしかないです。無料で使わせてもらっているし。今更イチからCSS書くなんて無理(・ω・)ノ
幅が狭い時に、はみ出した分を自動でスクロールバーで補うレスポンシブテーブルはイイ!けど、ユーザーさんがそれに気付いくれるかな?
というわけで、オレが作っているサイトに限ればとりあえずspanをcol-mdにして、UL,LIで作ってたリンクリストをdivのに変えるだけで、とりあえずなんとか、大雑把だけどレイアウトそのままで移行できました。
遂に時代はフラットデザイン、、、、、なのかな? 確かに今になってみると、立体的なアイコンとかドロップシャドウは古めかしく見えちゃう。
そんなわけで、まだ細かい気になるところはあるけど、ホームページのリニューアルに明け暮れた2014年正月。家でも会社でもやっていることほぼ一緒みたいなw
あー釣り行きたい。ってか、春八郎でクランク投げたい(・ω・)ノ
カテゴリ:PC・スマホ・WEBネタ