iOS純正twitterアプリ経由ブラウザのCSS処理が不可解な件
そんなわけで
(1)iPhoneでOS純正のtwitterアプリを使ってて
(2)オレのつぃったーからUNITOROを開いた時
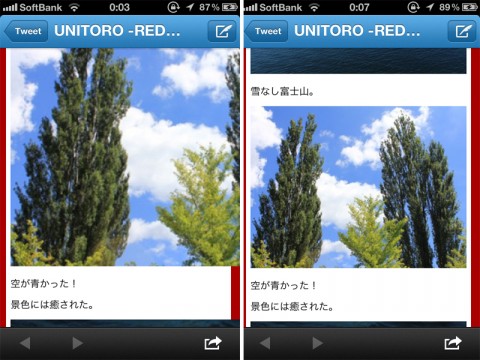
以上2つの条件が揃った時、UNITORO本文の写真が大きく横にハミ出してて見づらいことがたまにあったかと思います。
これがまた謎の現象なんですよね~
ブラウザから直接開くと問題なくて、twitterアプリだとダメ。そのままクリックしてtwitter内蔵ブラウザ(?)でもダメ。リンクを長押しして「Open in Safari」としてサファリを起動して見ても症状は一緒。
ググってもそのような現象は見つからず。ってか検索キーワードがマズイのかな?オレには探せず。
PC版とスマホ版で同じHTMLソースを流用してるのでHTML的には
<img alt="20120827090829__1.jpg" src="/unitoro/new_images/20120827090829__1.jpg" />
とだけ書いて、スマホ版は外部CSSでwidth:100%と指定してます。
サファリ直で開くとそのCSSが効いてちゃんと横幅100%になるのに、twitter経由だとそのCSSが効いてない感じ。
3つの外部CSSを読み込んでるんですが、該当箇所は3つ目のファイル。他のCSSはちゃんと効いているんで、3つ目が無効化されてるのかな?
とっても不可解・・・・
ってことで、この問題は薄々気づいててそれなりに対処したつもりだったけど、完全に治ってませんでした。
そんなわけで、CSS指定は諦めてjQuery使って無理やり横幅100%にするようにしました。

左がその現象が起きてるケース、右が正常なやつ。
ついでに文字サイズもちょっと大きくしました(老眼対策)。で、その指定も3つ目のCSSで指定したけど、効いてないなぁ。
キャッシュがしつこくて、かなり昔のCSSが反映されてるだけなのか、それとも外部CSSは2つしか読まないとかの仕様なのか。
イマイチすっきりしないな~
もうちょい時間があればちゃんと調べたいとおもいます。
カテゴリ:PC・スマホ・WEBネタ