今日は釣りネタでもクルマネタでもなくweb制作ネタです。オレ、なにげにBootstrapperなんです(*´ω`*) まーまー長年使ってます。それなりにトラブルにも遭遇しました。なので、同じ悩みを持つヒトがここに辿り着いて解決してくれることを願うシリーズ。「ニッチ・ソリューションズSeries」のbootstrap版です。なので、定期的にUNITOROを見てくれる人の99.9%の人には、なんのことやらサッパリなネタなのでスルーしてください(-ω☆)
では、本題。
PCサイズだと問題ないけどタブレット・スマホサイズだと横スクロールバーが出ちゃう問題
これよく遭遇しますオレ。先に結論を書くと、殆どの場合・・・
「.containerの子どものclass="row"の重複(入れ子になってる)」です
以下は単純なサンプルコードです。

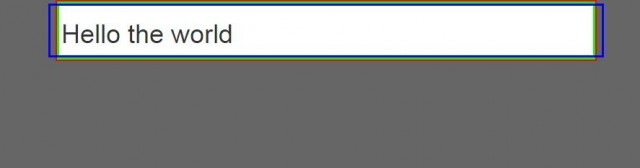
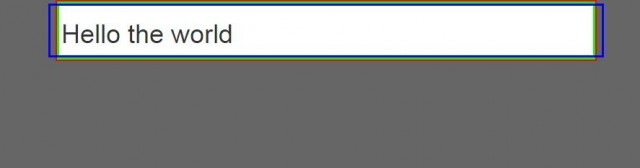
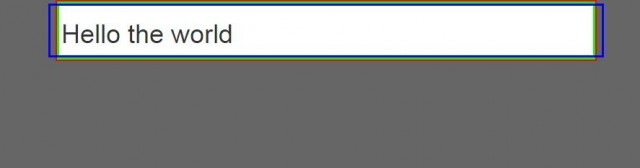
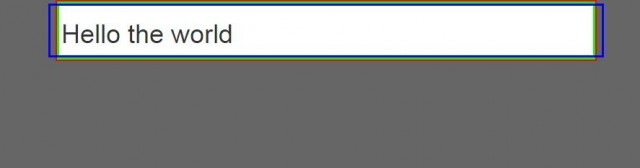
<body> ※グレーの背景部分
<div class="container"> ※赤の枠線
<div class="row"> ※緑の枠線
<div class="row"> ※青の枠線
<div class="col-md-12">
<h1>Hello the world</h1>
</div>
</div>
</div>
</div>
もちろん↑こんな単純HTMLで初歩的ミスは起こりません。が、コードが長くなってdivが増えてくると、知らぬうちにclass="row"の閉じ忘れなどで入れ子になっちゃう時があります。
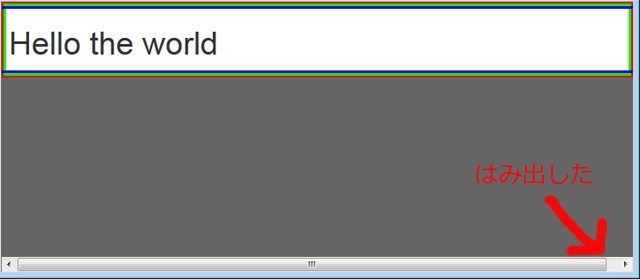
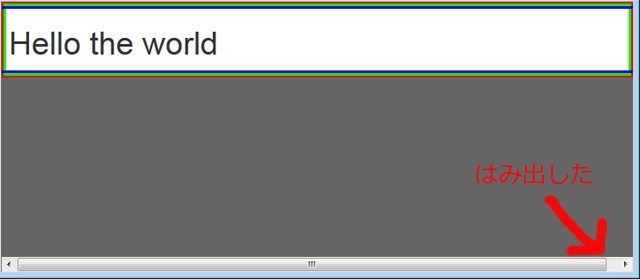
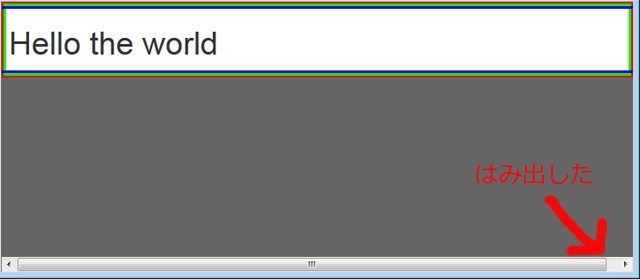
上記のような状態で画面幅を狭めると、憎き横スクロールバーが現れます((((;゚Д゚))))

原因
BootstrapのCSSコード
.container {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
}
@media (min-width: 768px) {
.container {
width: 750px;
}
}
@media (min-width: 992px) {
.container {
width: 970px;
}
}
@media (min-width: 1200px) {
.container {
width: 1170px;
}
}
.row {
margin-right: -15px;
margin-left: -15px;
}
原因はrowの左右マージン-15ピクセルとcontainerの幅です。
大枠である.containerは横幅が広い時(PC画面)は1170px固定です。そして左右に15ピクセルのパディングが存在し、その中に入る.rowには左右マイナス15ピクセルのマージンが存在。15-15でプラマイゼロになってます。

↑図でいうと、
<div class="row"> ※緑の枠線
<div class="row"> ※青の枠線
なのでHello the worldが入っているdivはマイナス30ピクセルの値になってます。つまり.containerから左右15ピクセル余計にはみ出してます。そう、この時点で既に計算が合わなくて破綻してます。が、横幅に余裕があるため、それに気づかない(横スクロールバーが出ない)訳です。
で、ブラウザの横幅を狭めていって、@madia(min-width:992px)が有効になると、containerの幅が970pxになり、余分な左右15ピクセルが収まりきれなくなりハミ出し>横スクロールバー出現となります。
原因がわかっていれば、なんてことないトラブルですが、現実的にはdiv地獄だったりして、変な入れ子を探すのはなかなか発見が大変です。HTML lintとか通してももちろんエラーは出ないので、必死にHTMLのdiv構造を目で追うかwebdevelopperツールのalt cttl yでどこが入れ子になってるのか探すしかありません。
もう一つの原因
これはなかなか無いケースだと思いますが、親の.containerの padding-right: 15px;padding-left: 15px;の左右パディングを15以下にしても同じ現象が起こります。
<div class="container" style="padding:14px;">
<div class="row" >
<div class="col-md-12">
<h1>Hello the world</h1>
</div>
</div>
↑これも.containerの15pxとrowの-15px計算が狂ってハミ出します。
更に実験として・・・・
<div class="container">
<div class="row" style="margin:-16px;">
<div class="col-md-12">
<h1>Hello the world</h1>
</div>
</div>
これも計算狂いが原因でハミ出します。
というわけで、Bootstrap3使っててタブレット・スマホサイズにすると横幅がオーバーして横スクロールバーが出ちゃう(iPhoneで縦スクロールすると左右にブレてめちゃウザいヤツ)時はbody{overflow-x:hidden}とかで逃げるのではなく、
1.rowの入れ子を疑う
2.containerとrowの横マージン・パディング値は触らない
で、ほぼ解決できると思われます(・ω・)ノ
なお、bootstrap3トラブルネタとして、タブレットサイズの時(min-width: 768pxだったかmedia (min-width: 992px) の時)、リンクが全部無効になる、っていう恐ろしいトラブルも経験しました。マウスを乗せてもカーソルが変わらず、クリックしても無反応。しかも特定の横幅のみという怪奇現象。なんとなくbootstrapかブラウザのバグっぽかったけど、これもrowとかcontainerの入れ子構造が間違ってたのが原因でした。ちょっと当時の状況忘れちゃったので再現できませんが、ともかくリンクが一切できなくなったら、containerとrowの構造を見直すといいかもしれません(-ω☆)