ツイッターの埋め込みでダークモードに自動対応させる裏技
表題の件。このブログ、世間様よりイチはやく、たぶん2年くらい前から(←自慢)ダークモード対応しています。でも、PCで見たときに画面の右サイドメニューにあるツイッターのウィジェット埋め込みはダークモードでも「白背景」のままでした2年間ずっと。

これはダサい。だけどこれはこっちのせいでなくツィッター社が対応してないのが悪い、って放置してました。あれから2年経過した2021年夏。web版ツイッターがダークモード対応しましたね。GoogleMapも対応したしweb界が一気にダークモード対応化しております。
で、仕事でやってるサイトもちょいちょいダークモード対応してて気づいたのです。Twitterのウィジェット埋め込みもダークモードに対応していることに。
埋め込みコードのdata-theme="dark" を追加するとダークモードになるそう。
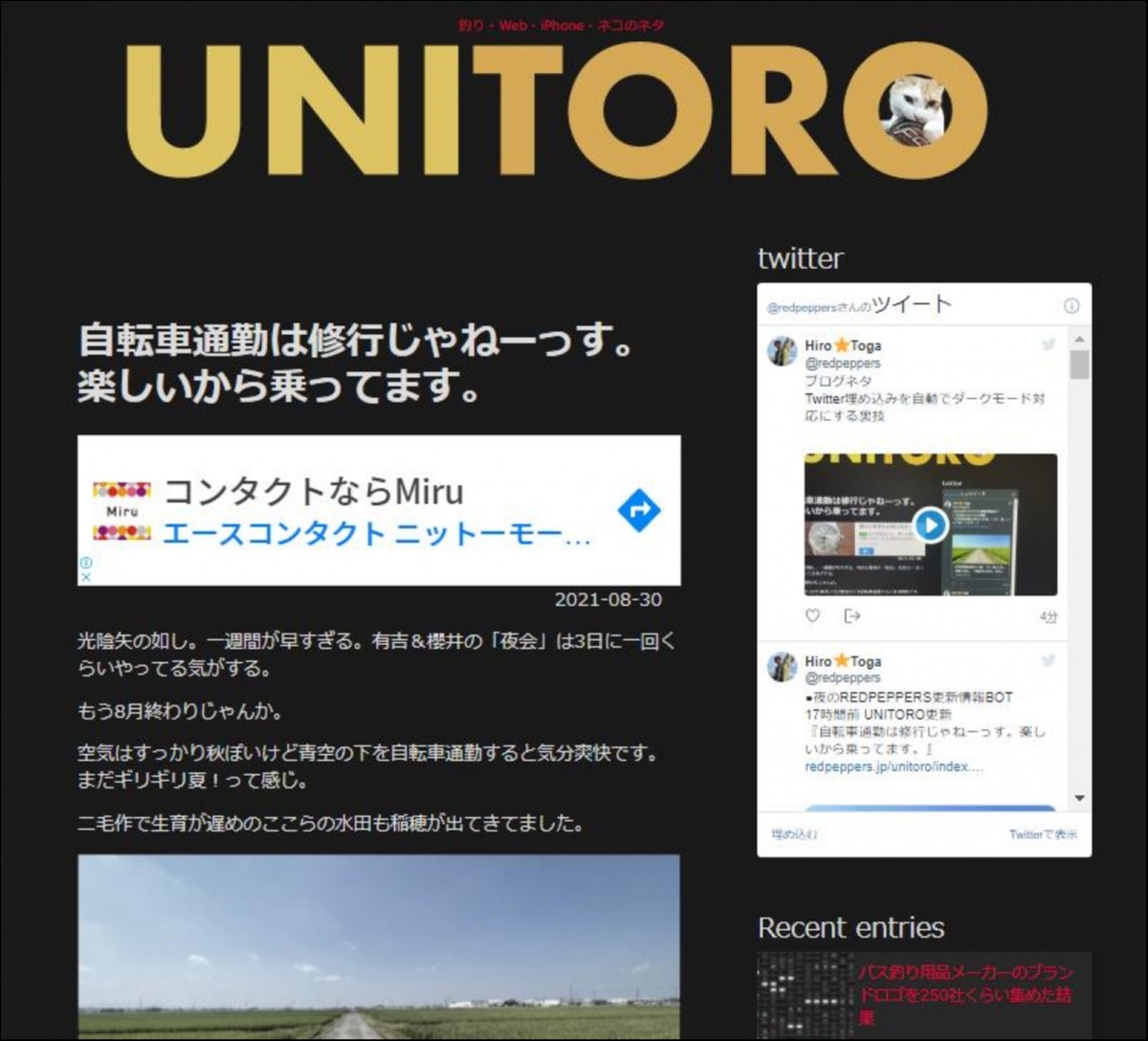
うん、確かにダークモードで埋め込まれる。

けど、世の中のweb管理者およびブログやってるひとが求めてるのはこれじゃないですよね?
ダークモードとライトモードを自動で判別してくれないと意味ないわけです。世の中の99%の人は自動判別を求めている。けどTwitter社は対応してない(恐らくブラウザのセキュリティ上の制限だと思われますが)。
ググっても、強制ダークモードで埋め込む解説はあるけど、誰も自動判別には触れてないんで、やっぱり正規の方法では無理みたい。なので、ここは俺が一肌脱いで?ちょっとした裏技を試してみたらあっけなく成功したので公開します。完成したアカツキには以下のように埋め込みTwitterも自動でダークモード・ライトモードの切り替えが行われます。
ブログネタ
— Hiro⭐Toga (@redpeppers) August 30, 2021
Twitter埋め込みを自動でダークモード対応にする裏技 pic.twitter.com/mq01u18Xba
夜の中のweb管理者の99%がこの動作を求めてるはず。
ってことで以下がやり方です。
Twitter埋め込みダークモード自動対応する方法
答えは、というか仕組みは以下です。
(1)ダークモードとライトモード用2つを埋め込む
(2)CSSの@media (prefers-color-scheme:でどっちかを非表示にする
以上です。
具体的には
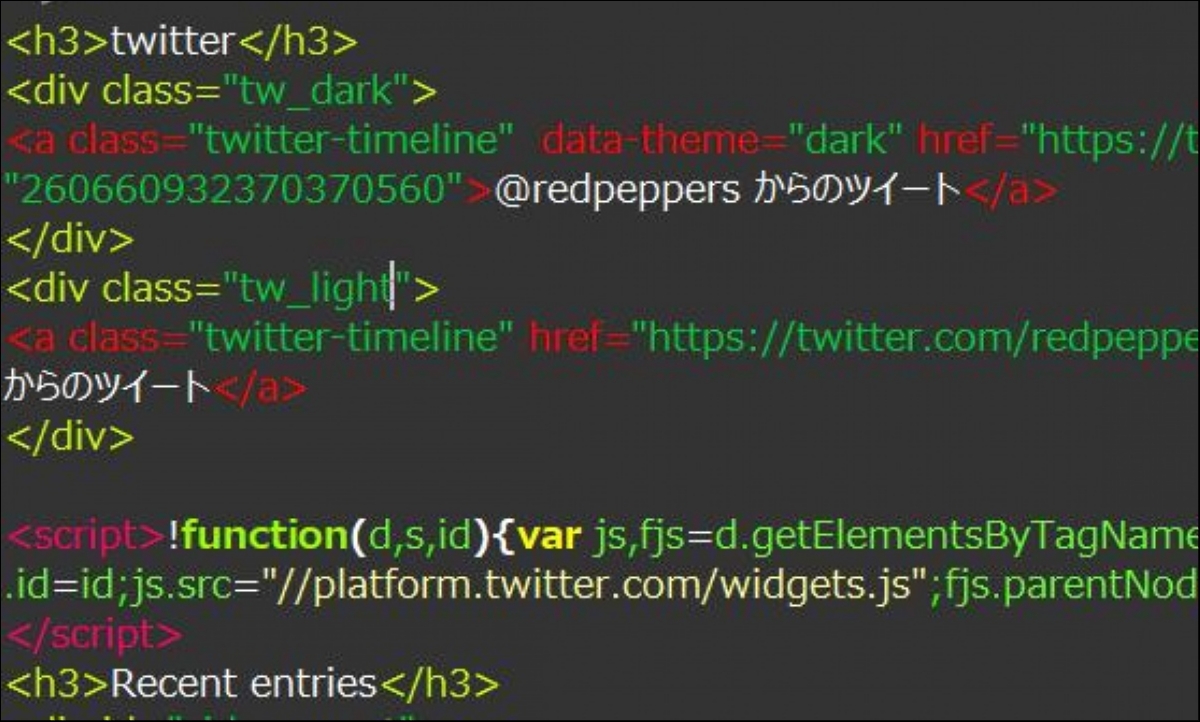
※このブログ、HTMLソースを書けないので画像で貼ります。

↑このブログで実際に使っているHTMLソースです
まず2行目のdiv class='tw_dark'から4行目の/divまでに data-theme="dark" を付加した埋め込みコードを書きます。
5行目のdiv class="tw_light"から7行目の/divまでは data-theme="dark" 無しの普通のコードを書きます。
script!function(d,s,id){var~は1ヶ所でOKです。
以上がHTML部分。
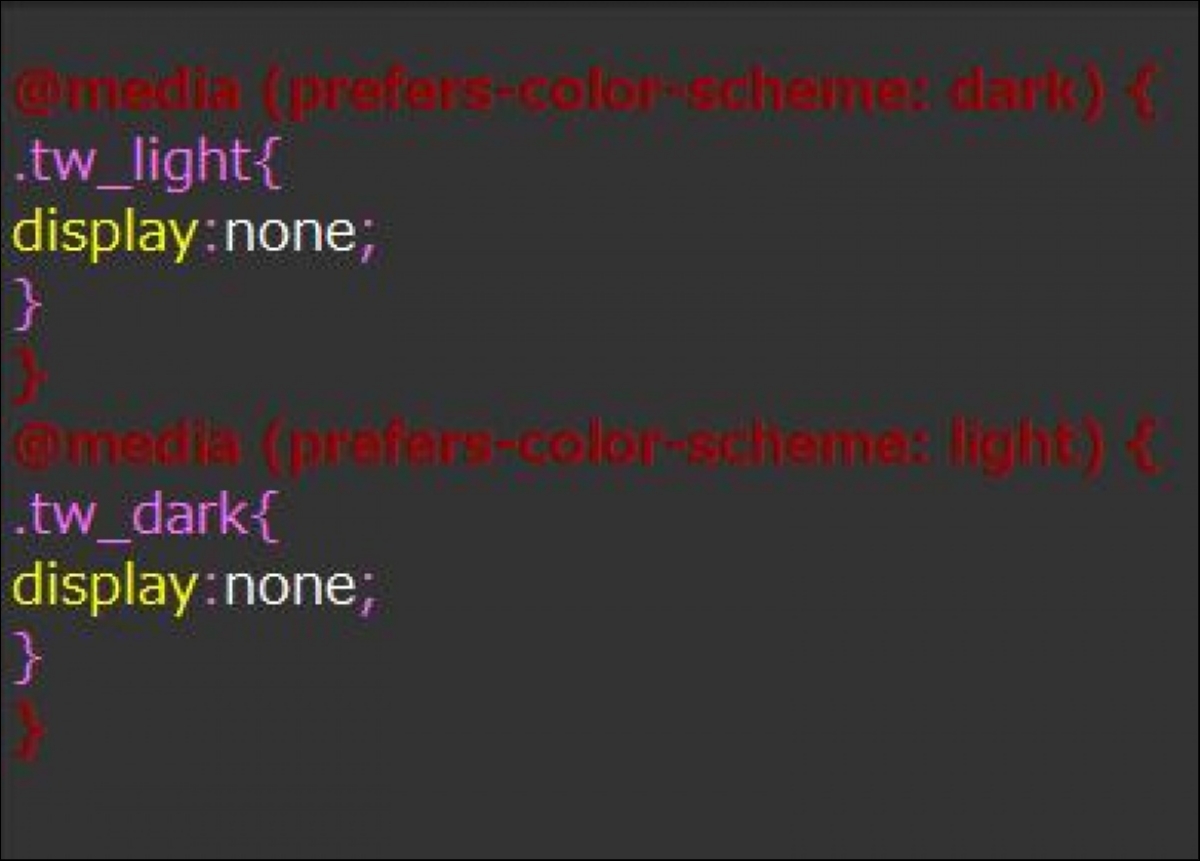
次にCSS。

上をCSSファイルに追加します。ダークモードだったらtw_lightを非表示、ライトモードだったらtw_darkを非常時。たったこれだけです!
たったこれだけで
ダークモードのときは

ライトモードのときは

って感じで自動で切り替わります。
2つも読み込ませてダサイとか効率悪いとか、俺ならJavascriptでコントロールするぜ!とか細かいツッコミどころはありますが、とりあえず目的は達成できました。
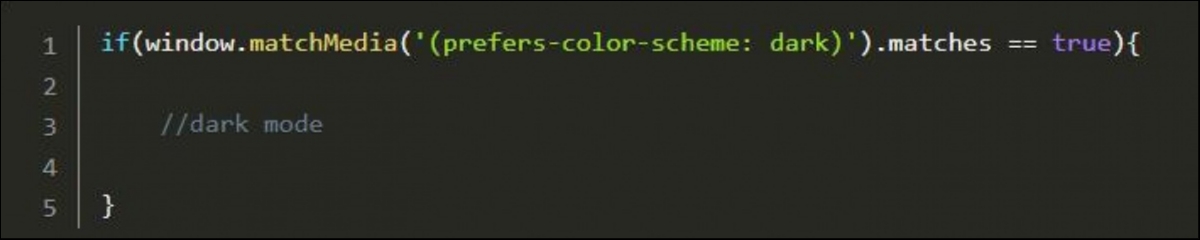
JavaScriptで以下のように簡単にダークモードかどうかを取得できるらしいです。

なのでJavaScriptが得意なかたはちょっとゴニョゴニョすればできそうです。俺は得意じゃないので今回のような裏技に逃げました!ドヤ!
あとはGoogleAdsenseがダークモード対応してくれればいいんですけど、画像が絡むから当分無理だろうなぁ。
あ、ここで書いたのはいわゆるTwitterウィジェットの埋め込みです。個々のツイートを埋め込むタグ、 blockquote class="twitter-tweet" から始まるやつとは違うやつです。でも、blockquote class="twitter-tweet" のもdata-theme="dark"は使えるので、同じ方法で対応できるはずです(未検証)
こんな面倒なことさせないでTwitter側が対応してくれればいいんですけどね(・ω・)ノ
カテゴリ:日記・携帯更新