回転寿司のタッチパネルオーダーUIが絶対におかしい
今日も晩飯は回転寿司でした。
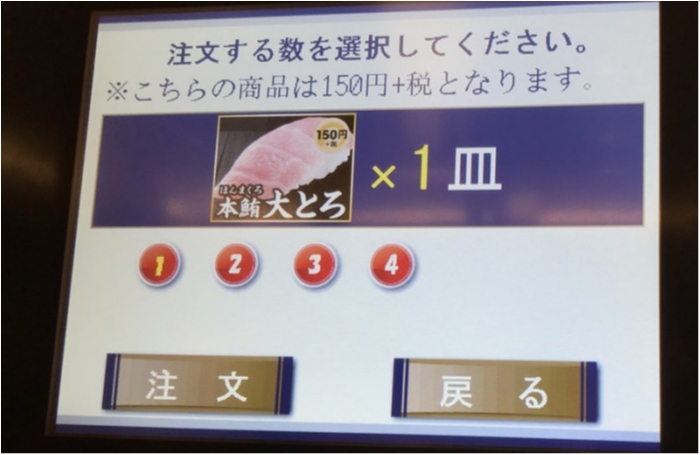
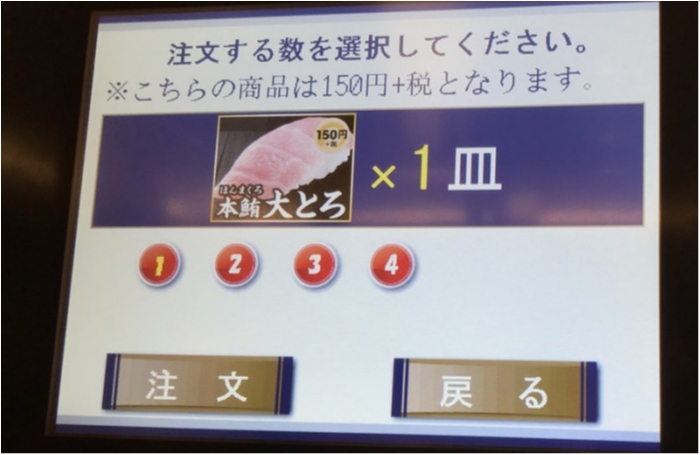
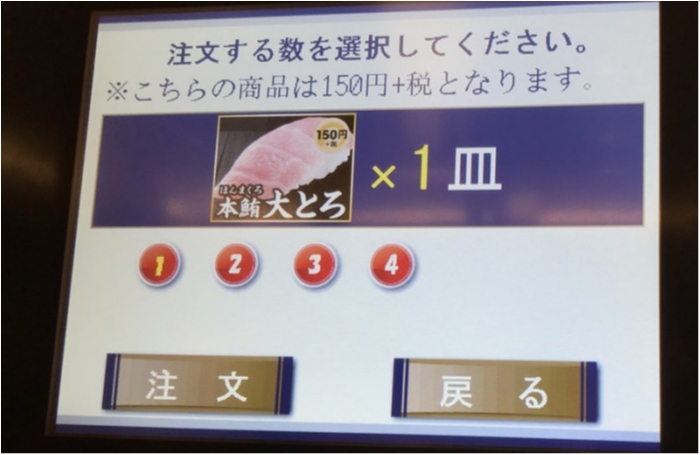
さてみなさん、以下の画面UI(ユーザーインターフェイス)を見てなにか違和感を感じませんか?

・・・・・
・・・
・・
・
感じます?
もしかしたら98%くらいの人は「なんとも思わない」かもしれませんw
でも、俺はこの画面デザインはおかしいと思います。何がおかしいかって
(1)注文ボタンが左下にある
(2)戻るボタンが右下にある、そして無駄にでかい
です。おそらくですが、現代人の76%くらいの人は
「決定もしくは次の画面に進むボタンは右下にある」
と無意識に思っているはずです。
PC時代はOKボタンが左にあった
ちょっと話がそれますが、まだスマホが普及してなくて、この手のグラフィックインターフェイスで我々に身近なのは銀行のATMかパソコンが最もポピュラーだった時代に遡ります。
今でもそれは変わっていませんが、
WindowsはOKボタンが左、キャンセルもしくはNoボタンが右。マック&アップルのソフトはその逆
っていうインターフェイスです。その話は以下のページが詳しいです。
ウインドウを閉じるボタンもWindowsは右上でマックOSは左上だったりと逆が多い。
2018年現在我々にもっとも身近なGUI(グラフィカルユーザーインターフェース)はスマホ
そんなPC時代は終わって我々にいちばん身近なGUIはスマホです。日頃スマホを使ってて「次の画面に進む」とか「新しいほうへ進む」動作をする時って画面の右にボタンが有るはずです。iOSのホーム画面も新しく作ったのは右側にあるし、写真をスワイプするときも新しい写真は右にありますよね。で、「OK」とか「確定」で次の画面がある時、だいたいは真ん中にドーンと大きいボタンがある。「戻ると進む」がある場合、進むのは右側にある作りになっているはずです。
これは、画面構成というか文字が横書きだからです。人間は画面の左上から右下方向へ視線を動かして画面を読みます。だから、次へ進むボタンは右下にあるのが自然。逆に戻る的なボタンは左にあるべき。
例えば同じ回転寿司の以下の画面は正しいというか自然です。

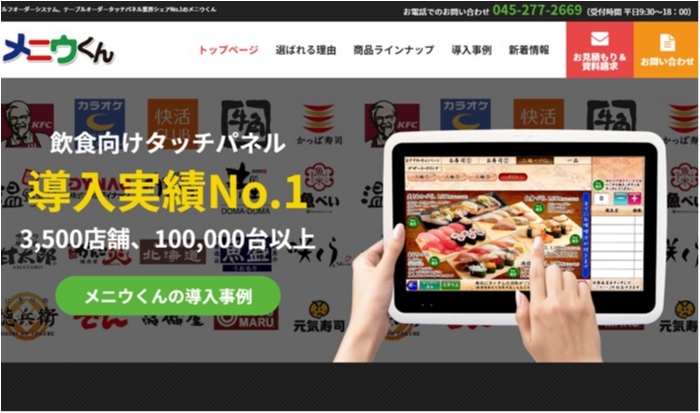
トップページ↓も自然。メニューのボタンがあって、注文確認は右下に。

上記画面は設計が数年前だと思います。画面デザインが一昔前でボタン自体がグラデーション掛かってて立体的に見えて、ボタンにはうっすら影がついてるデザイン。一昔前のwebもみんなこうでした。
で、同じ回転寿司でしばらくタッチ操作しないと現れるスクリーンセーバーみたいな機能をもった新製品のお知らせの画面がこちら↓

この画面は頻繁に更新される部分なので、今風のデザインになっています。もちろん「ご注文へ」は右下にあって、とても解りやすいし、押し間違えが無い位置。
寿司屋だろうとなんだろうと、今の我々は無意識に液晶のタッチパネル=スマホと同じ感覚で操作するわけです。
はい、ここまで書いてもうお解りですよね!冒頭で俺が書いた愚痴をw もう一度あの画像載せます。

↑これ。注文ボタンが左下にある。そして右下は「戻るボタン」。最悪です。
イマイチピンと来ない方のためにもっと詳細にこの回転寿司の画面遷移を書いてみます。
(1)トップページ

(2)カテゴリ別のページ

この画面でタッチすると以下の画面になります
(3)ecでいうカートに入れるページ

赤いボタンで数量を決めて、最後に「注文ボタン」を押すと注文が入って前の画面に戻る
っていう流れです。ここで間違って「戻る」を押すと一つ前の(2)の画面になります。
たぶん(3)の画面まで来て「やっぱりやーめた」つって(2)の画面に戻るは2~3割だと思います。だから、そもそもこんなでっかい戻るボタンは不要だし、なにより場所が悪い。
理想はこんな感じ。戻るボタンなんてあんまり押されないんだから「注文」「戻る」と同系列で並べる必要は無くて「注文」が真ん中、もしくは左にでっかくあればOK。

戻るなんて左に小さくあれば問題なし。
これの方が100倍わかりやすくて親切だと思いますがいかがでしょうか?
な~んて、人によっては、というかこれを読んだ8割くらいの人は「なにあなたそんな下らないことで熱くなってるの?」って思ってるかもしれませんw
でも職業病だとは思ってますが、こういう細かいところがいい加減なのは本当に駄目なんです。「いい加減」というのは語弊ありますね、すいません。これを設計した当時はこれでも良かったかもですが、今はスマホGUIに日本人が慣れちゃっているので、時代遅れってことです。
ちなみに、なんでこんなに熱くなっているかというと、オーダーする時、何回も「戻る」ボタンを押しちゃったからですww
「ちゃんと文字見て押せよ~、時代遅れのオッサンかよ!」って嫁に突っ込まれたけど・・・・「違う!俺は時代の先を行き過ぎてて間違えるのだ!」って虚しく反論いました。なお、嫁の指の動き見てると、やっぱり注文するとき、最初に「戻る」ボタンの方に一瞬動いてました。
はま寿司行ってらみなさんも是非、そこを意識して注文してみてください。たぶん、注文しようとして「戻る」と押そうとするはずです無意識に。
なお、iPhoneに慣れすぎてて、これらのタッチパネルの反応の悪さにイライラ&辟易しちゃいます。思い通りに反応しないタッチパネルって凄いストレスですからね。トップページからずっとイライラして、最後の注文確定でボタン間違えて余計イライラする感じでした(笑)
でも食べ物自体は美味しいですよ(*´ω`*)
カテゴリ:PC・スマホ・WEBネタ