iOS13から使えるようになったダークモード
オレのiPhoneはXSのままですがiOSは13になりました。ちょいちょい地味にバージョンアップされてるようですが、個人的に興味津津なのが「ダークモード」です。
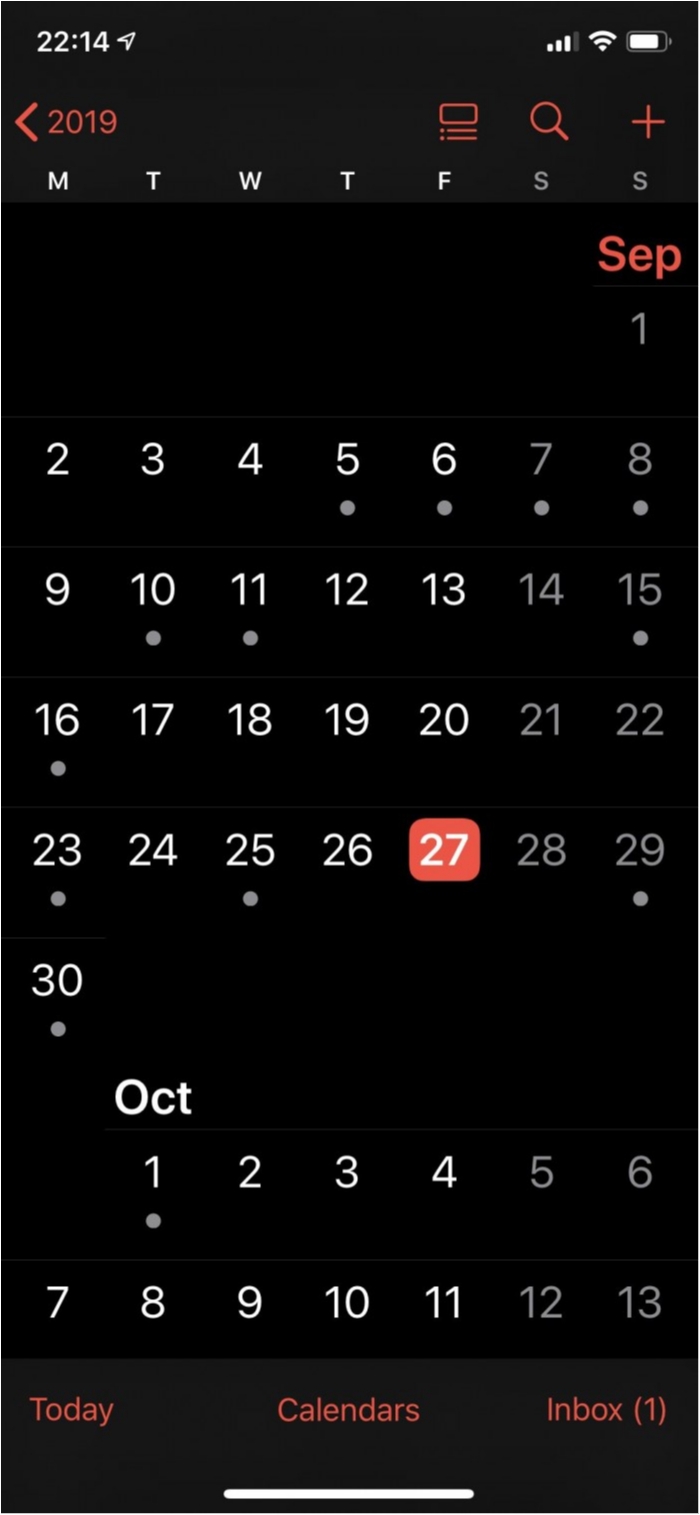
基本iPhoneアプリは白っぽい背景ですが、ダークモードにすると黒背景に変わります。↓これはiOS純正のカレンダーアプリの画面。

夜間目に優しいっていうのがダークモード。有機ELディスプレイだとバッテリー保ちもよくなるとか。ちなみにiOS12の頃からも「色反転」はあったけど、あれはちょっと不自然でしたが、iOS13のダークモードはかなり見やすいので、オレは日中でもダークモードにしてます。
iOS13でダークモードにする方法
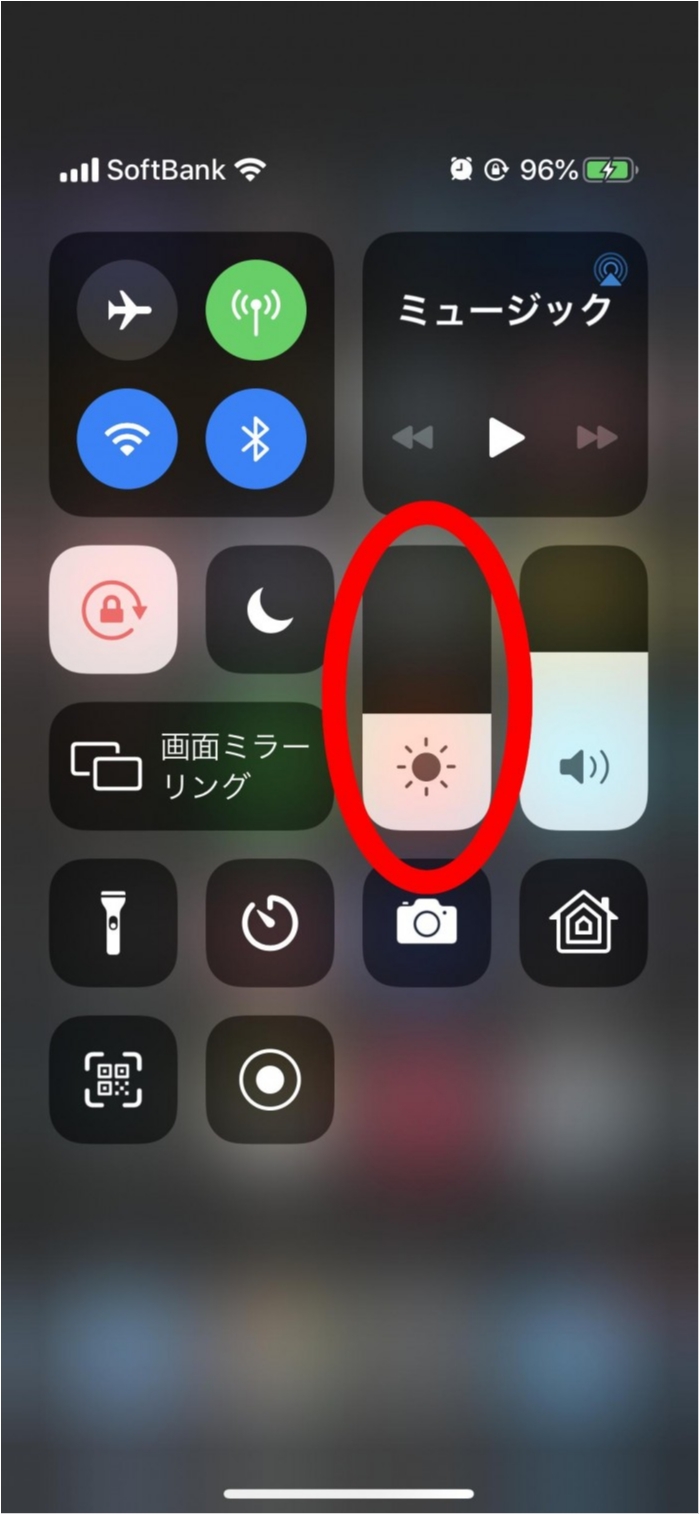
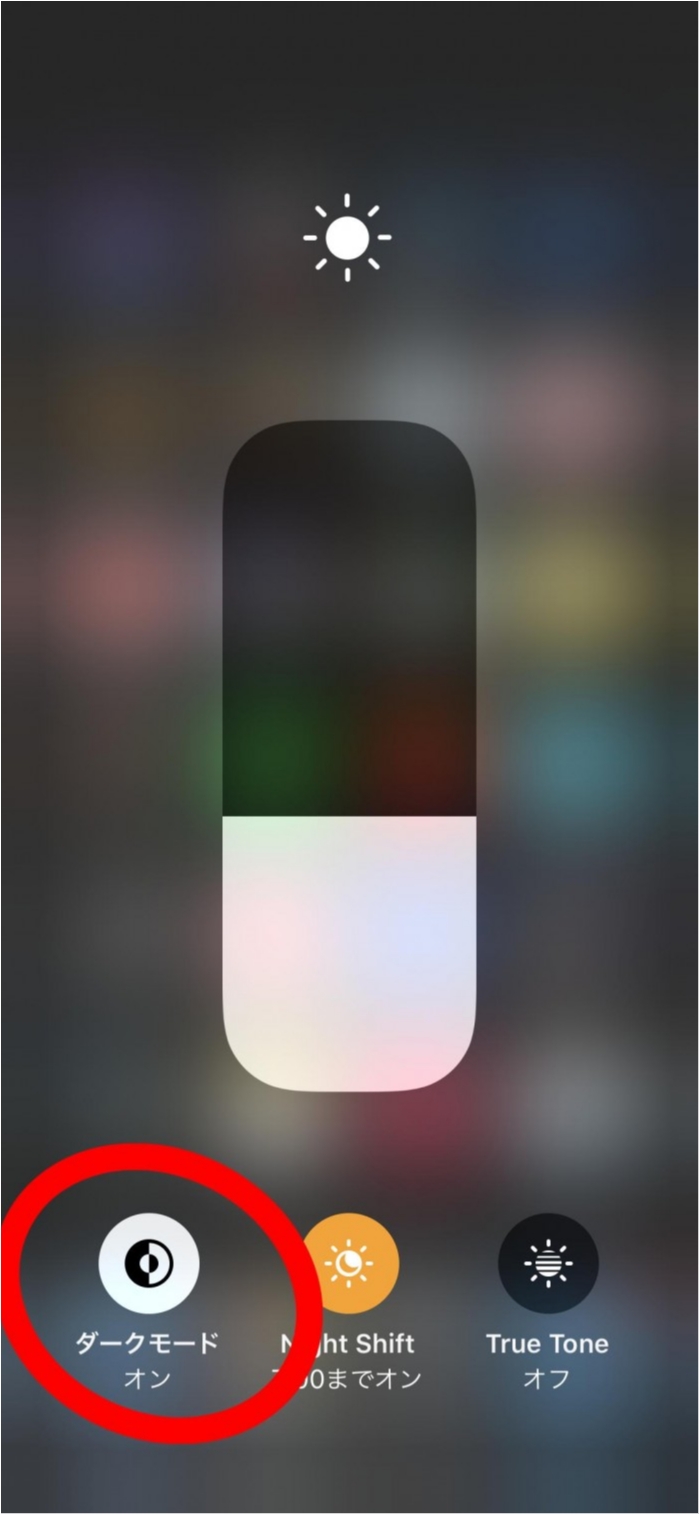
コントロールセンターを呼び出して↓赤丸の画面の明るさをタップ

画面左下の「ダークモードオン」をタップ。

これでiPhoneがダークモードになります。性格が悪くなるわけではありません。画面が暗くなります。
ただし、現時点では始まったばっかりなのでapple純正アプリ以外のアプリはあんまり対応してませんw いち早く対応してるのがツイッター純正アプリ。

↑ツイッターアプリ独自で夜間モード的なのは前からあったけど、今はiOSでダークモードにすればツイッターも自動で反転されます。
Windows10をダークモードにする方法
Windowsでも似た機能はあって、デスクトップの空いてるところを左クリック→個人設定
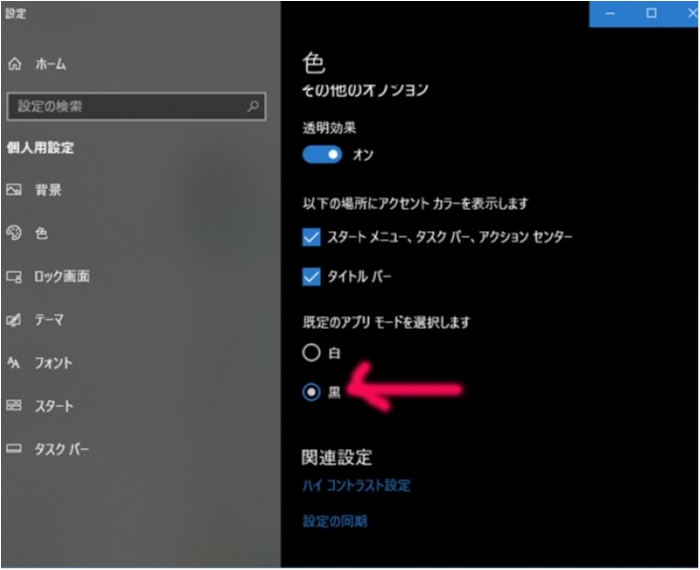
以下の画面の左メニューの「色」を選択し、画面右側を下にスクロールすると「既定のアプリ モードを選択します」部分を「黒」

これでWindowsもダークモードになります。が、ぱっと見はそんな変わりません。
ダークモードにした状態でGoogleChromeを開くとよくわかります。Chromeもダークモードに対応しています。

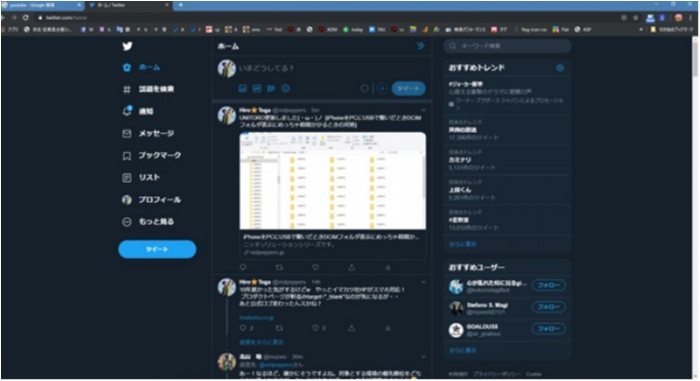
で、Chromeでツイッターを開くと↓こんな感じ。

あくまでもサイト運営者がダークモードに対応させてないと今までと同じ画面になります。今現在、web関係のサイト以外でダークモードに対応してるのはツイッター以外見たことないです。フェイスブックも未対応。
ってことで
サイト運営者がダークモードに対応する方法
自分のサイトをダークモードに対応するにはCSSをちょっといじる必要があります。ズバリの答えが以下ブログにかかれてます。これ読めば全て解決!
Webサイトをダークモードに対応させよう Webクリエイターボックス
キモはCSSのメディア特性「prefers-color-scheme」がダークモードかどうかの判断をしてくれるので
@media (prefers-color-scheme: dark) {
body {
background-color:ダークモード時の背景色
color: ダークモード時のテキスト色
}
}
↑たったこれだけでOK!素晴らしい。
ってことで上記サイトを参考にしてこのサイトもダークモードに対応してみました。
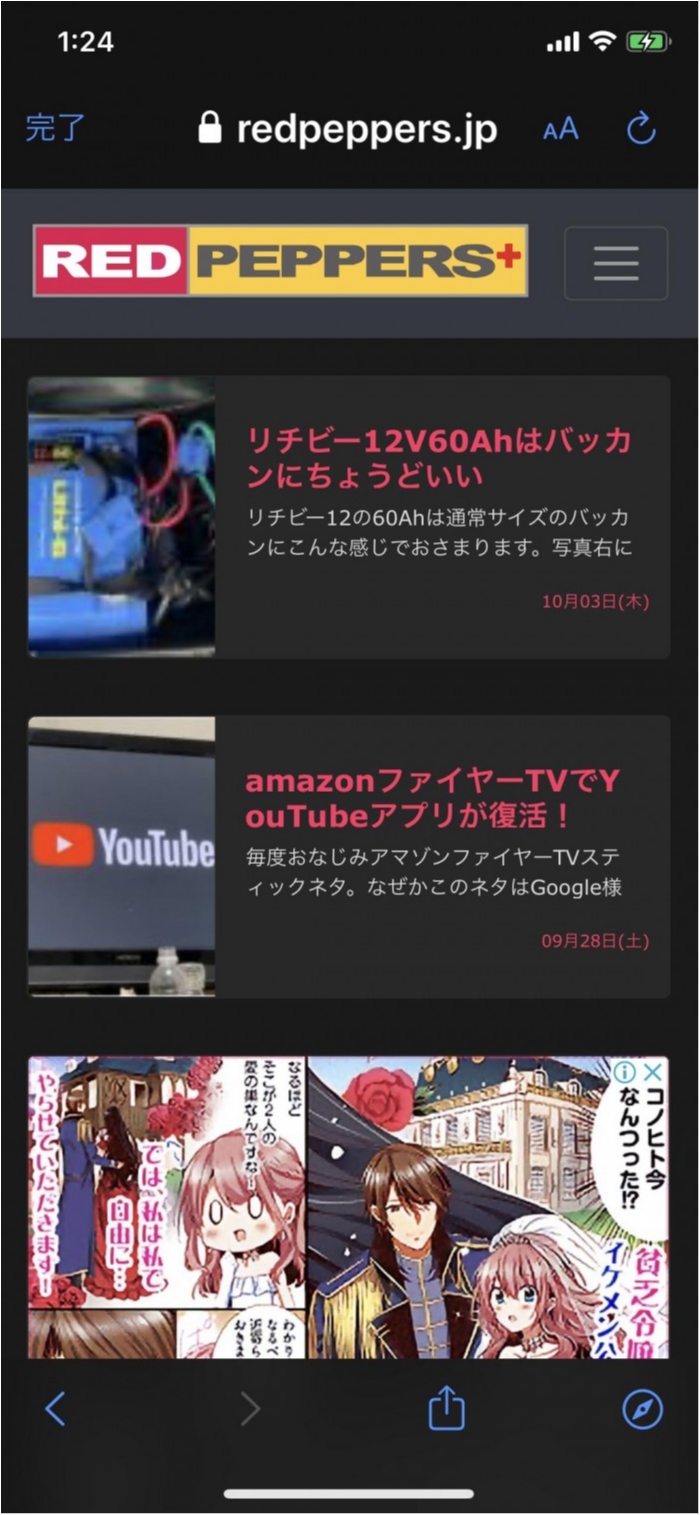
iPhoneでの表示

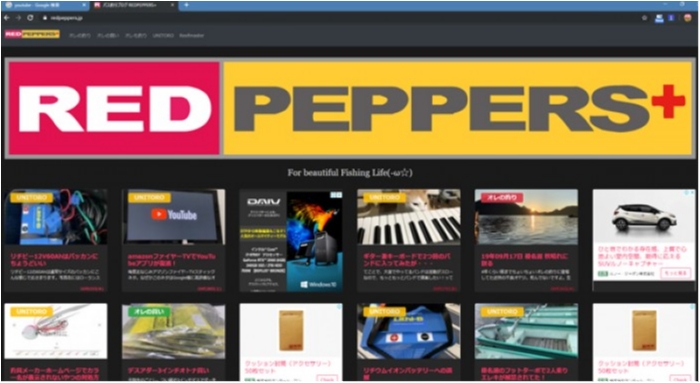
PC(Chrome)での表示

オレ自信が作っている部分は反転してるけど
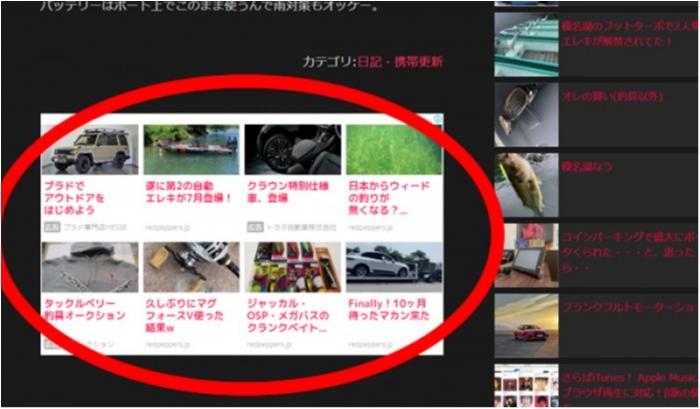
Google広告↓

ツイッター埋め込み↓

これらがダークモードを検知しないので、ちょっとデザイン的にはイマイチですね今の所。Google社も今頃やっとこさ広告がレスポンシブ対応したくらいなので、広告のダークモード対応は何年かかることか・・・
更に課題は色々あって、
- 例えばロゴマークなどを背景透明のPNGで作ってるとき境界線のアンチエイリアスが目立つ。※このサイトはSVGロゴなので問題なし。
- SVGのバナーなどで白背景前提で文字を黒にしてる場合、ダークモードで読めなくなる。
- ECサイトなんかで商品写真を白背景JPEGで載せてる場合、どーにもならない。今更透明背景PNGで再撮とか無理。
- Bootstrapだとテーブルやnavbarに黒背景モードがあるけど、Bootstrap自体でprefers-color-scheme:を検知してくれないとだいぶキツイ。
ざっくりこんな印象ですが、まだまだ始まったばっかりの事なので、この先数年かけて普及していくことでしょう(・ω・)ノ
カテゴリ:日記・携帯更新