「文字小さくておっさん泣かせ」スマホサイトの最適な文字サイズは?

表題の件。40歳以下の方はスルーしてください(*´ω`*) 40オーバーの皆さんへ。
スマホサイトの文字小さくて見づらくないですか?
あくまでもブラウザ(サファリとかクローム)でみるwebの話です。スマホアプリの話ではありません。iPhoneの場合、iOSの設定で文字サイズを変えられます。OS側で文字サイズを大きくすれば対応してるアプリもたいがい文字が大きくなります。さらにアプリ自体の設定で文字サイズを大きくすることも可能です。なので「アプリ」はそれほど問題ありません。
以下にアプリの例を挙げてみます。
ニュースキュレーションアプリのSmartNews。

iOSで文字サイズを大きめに設定してるからSmartNewsの見出しも大きくて良い感じです。
SmartNewsで読売オンラインを開いた画面(19px)

↑以降、画面サンプルの下に一行あたりの文字数を表示しています。この例では一行「15文字」。とても読みやすいです(*´ω`*)
※見出しの横の(19px)はPCで言う19ピクセルという意味。iPhone7はPCと解像度が違うし、サイトごとに左右マージンが違うので単純計算できないけどおおよそ「570px÷2÷文字数」で計算しています。CSSで指定された正確なpx数ではありません。なおptではなくpxです。
フェイスブックアプリ(15px)

これは一行19文字。読みづらくはないけど、ちょっとツライw
twitterアプリ(19px)

これも設定で大きくしてるので15文字。らくらく読めます。
そしてこのエントリーの本題です。
オッサンにはブラウザで見るサイトの文字が小さすぎるぜ!読ませる気あんのかよw
Web版Facebook(10px)

アプリ版が19文字だったのに対しweb版になると一気に27文字!!10ピクセル!!こんな小さい文字読むにはiPhoneを50cmくらい離さいないと無理っす(*´ω`*) もともとアメリカの学生向けに始まったサービスとはいえ今の日本ではオッサンが一番使ってるんだからなんとかしてください(*´ω`*)
オッサンと言えば、オレより上の世代も読んでるであろう新聞社の公式サイトも調べてみました(普段はキュレーションアプリ経由で見るから、公式サイトを見ることがない)。
読売オンライン公式web(約13px)

アプリでは19pixあったのにサファリで開くといきなり13pxくらい。これはかなりキツイレベルですオレは。
朝日.com公式web(15px)

一行あたりの文字数は、読売に比べ3文字少ないだけですが、断然読みやすい。
Yahoo!ニュース(約13px)

読売オンラインを同じです。行間がちょっと広いかな?恐らくニュースサイトでは日本トップクラスのアクセス数だと想像しますが、そのサイトがこの小ささ・・・うーーん、オレは一切開かないけど、普段これを読んでいるおじさま達は読み難くないのかしら?
Google(約12px)

ちなみにwebの神とまで言われるgoogle様は23文字。ちっさいわぁ。ただし「見出し」メインのGoogle検索結果と「長めの本文」とではまた印象が違うんですよね。
THE PAGE公式サイト (10px)

Yahoo!の子会社がやっているニュースサイト。オレもちょいちょい見ますが、ターゲットは明らかにおじさま年代なはず。なのにまさかの10ピクセル!!!これは運営側に反省を求むレベルw
しかも。
上に挙げた大手新聞社やYahoo!ニュールは英数字記号が「全角」です。全角英数字なんてダサくて死んでも使いたくないけど大手老舗ニュースは全角なんですよね伝統的に。
で、THE PAGEを始め以下に載せてるサイトも英数字記号は全て半角です。なので「一行に何文字」と表記してますが文中に英数字が多いと一行あたりの文字数が増加します。
なので、上に載せたThePage26文字~っていうのも二行目はMainichiって半角ではいってるんで一行あたり30文字を超えています。
ちなみに
全角英数字 ABCDEFG12345
半角英数字 ABCDEFG12345
です。また半角英数字はiとWでは横幅が全然違うのでillustとWOWOWでは幅が全然異なります。日本語(と全角)は基本は同じ幅。
話を戻して
TechCrunch Japan(12px)

WEB系のニュースサイトで長年twitterフォローしてサイトを見てたけどこの前フォロー外しました。理由は「文字小さくて読めねw」。この記事を書くにあたって調べたら12px。しかも文中に英字が多いので余計小さく感じるんですよねぇ。
tenki.jp(約13px)

老若男女みるであろう天気情報サイトなのにまさかの13px。
この記事を書くにあたりこうやって数字を出してハッキリ解りました。あくまでもオレの場合ですが13pxはけっこうツライ。12px以下は読む気を失せる。15px以上が心地よい。
番外でアメリカcnn

先に書いたように日本語とアルファベットでは全然表示方法が違うので単純に比べられないけど一行に40文字以上ありました((((;゚Д゚)))) でも、英単語ってそれぞれ長さもバラバラなので、なんとなく斜め読みで読めちゃうのかもしれませんねネイティブの人たちは。有名なTypoglycemia、最初と最後の文字が合っていれば人間はたいてい読めるってやつみたいな。
みなさんが今読んでるUNITOROは20pxです。スマホの場合左右に大きく余白とってるんで一行あたり15文字です。
他のサイトよりかなり大きいんですが小さいと俺自身がウザくて読みたくないからです。
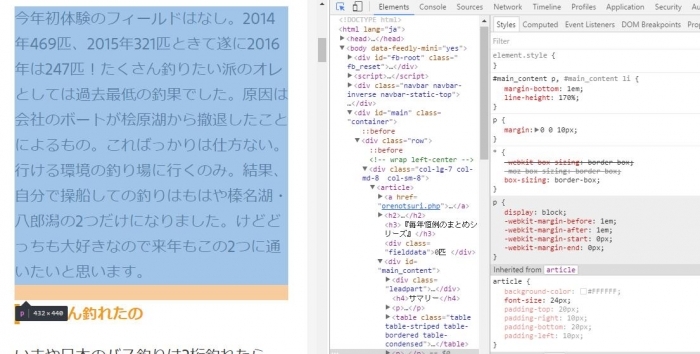
更にオレの釣りに至ってはもっと大きくて24pxです(*´ω`*)

これはUNITOROよりも長文傾向になるので、なるべく読みやすいように大きくしてます。若い人には大きすぎてウザいかもしれませんが高齢者に優しいサイトでありたいのでお許し下さい(*´ω`*)
っても、ちょくちょく文字サイズなどは調整してて、未だにこれがベストってのはなくて模索中です。
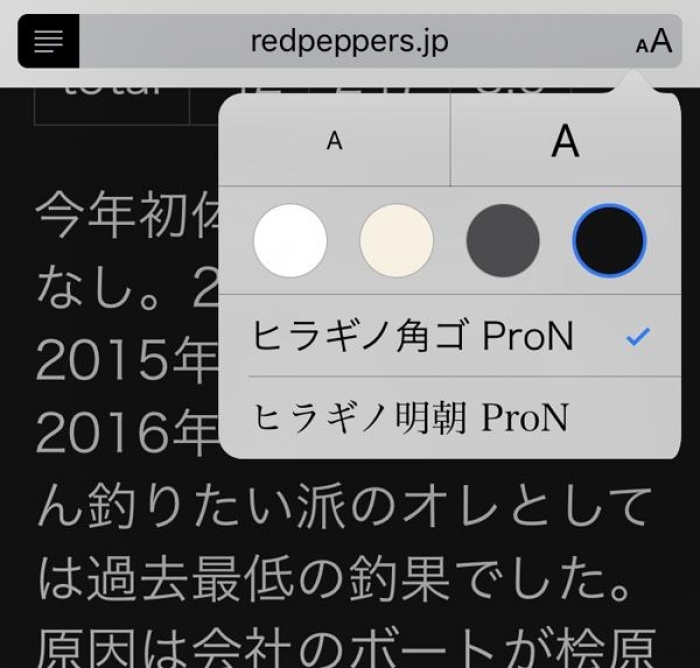
なお、iPhoneのサファリの場合URL欄左のアイコンタップするとリーダーモードになります。

これはめっちゃ読みやすい。色の反転もできるし文字サイズもめっちゃ巨大化可能。オレも長い文章読むときはこのモードにしています。これにすると広告も消えて超快適。
けど多くのニュースサイトは広告収入で運営されてるわけで、読み憎さのあまりユーザーがみんなリーダーモードにしちゃったら運営自体立ち行かなくなりますよね。そもそも同じニュースをアプリ版で快適に読めちゃうし。
ってことで、こんな個人サイトでアツク語ってもどーにもならないけど、世の中の(おっさん向け)スマホサイトの文字サイズが軒並みもっと大きくなることを願います(-ω☆)
カテゴリ:PC・スマホ・WEBネタ