CKEditor4.5をiPhoneで快適に使う方法
最近自作ブログ管理システムのリニューアルをする機会が何度かあってブラウザで動くwysiwygエディタをいくつかテスト導入しました。wysiwygエディタは数年前から導入してるけどいずれもバージョンが古いので新し目のやつに置換したく色々調べた。以下のブログがとてもよくまとまってて素晴らしく参考になりました。
Web業務システムでも使えるWYSIWYGエディタ×10選 hifive開発者ブログ
んで、上記ブログで紹介されているエディタを一通りテスト導入してみたものの、全部「帯に短したすきに長し」なんですよね~(´・ω・`)
散々あれこれ試して結局定番のCKEditorに落ち着きましたw けどJS多すぎで重かったバージョン3の代より現行のバージョン4は比較的軽くて良い感じです(プラグインの数に依存しますが)。PCで使うには無問題。けどiPhoneで使うとなると話が変わってきます。
CKEditor4.5をiPhoneで快適に使う方法
いろいろと調べた結果、iPhone(iOS)でCKEditor4を快適に使うには以下の2つのCSSを設定すればOKな感じ。
.cke_editable img{
width:90px !important;
}
.cke_editable{
font-size: 20px;
}
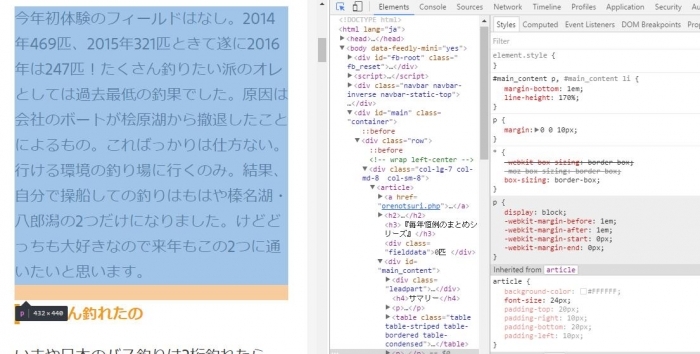
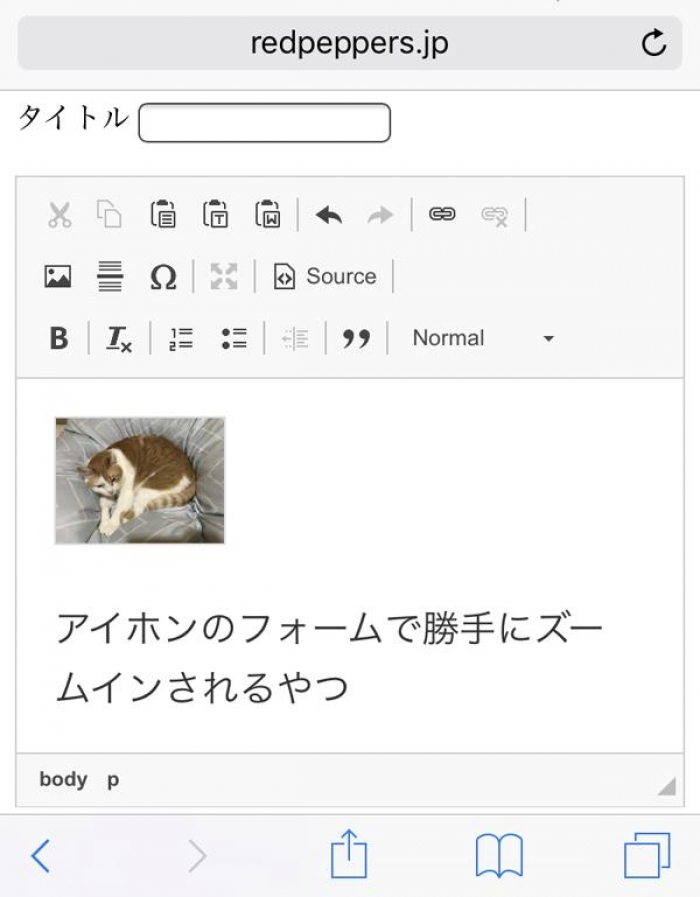
iPhone+wysiwygエディタでブログを更新するさいに一番厄介なのが「画面が小さい」「変にズームインされる」です。
複数の写真をUPした日にゃ本文書くのが超大変!てことで、CKEditorのTEXTAREA内の画像は強制的に小さくします。それが img{width:90px}の部分。
そして「変にズームインされる問題」。これはiOSの仕様みたいです。標準のサファリでも後入れChromeでも同じ挙動します。フォームに文字を入れようと入力欄をアクティブにすると勝手に画面がズームインして、入力後にちゃんと元のサイズに戻らず「ムキーーーー」ってなるトラブル。あれを防ぐにはフォームのフォントサイズを16px以上にすればOKなんだそう。ってことで、老眼対策も含めCKEditorのTEXTAREA内のフォントサイズを20ピクセルに指定。

たったこの2行をcontents.cssにいれるだけでiPhoneでもめっちゃ快適に入力可能になります(-ω☆)
カテゴリ:PC・スマホ・WEBネタ